2024-03-01 14:10
Inserting parallel images in markdown:
1 | <p align="left"> |
2023.04.17 16:55
Disabling the right-click event of the author element in the blog Sidebar:
1 | <div class="site-author motion-element" itemprop="author" itemscope itemtype="[http://schema.org/Person](http://schema.org/Person)" oncontextmenu="return false" οndragstart="return false"> |
Achieved by adding oncontextmenu="return false" οndragstart="return false.
2023.04.07 11:22
I found a pirated mirror site of my blog, which will convert my domain imzlp.com to its domain, it’s shameful.
I implemented some controls, so that accessing all pages will check if it’s my domain; otherwise, it will forcibly redirect.
1 | <script type="text/javascript"> |
2022.10.17 19:01
Using Obsidian as a blog and local md management tool, very enjoyable.
Managing blogs and private notes simultaneously with Obsidian, and using oss for synchronization services, can perfectly achieve cross-platform experiences, with a great experience on IOS as well.
2022.08.26 11:23
Integrated a Markdown editor into the blog: MD Editor .
2022.04.02 18:39
- Created hexo-showcase-card to implement the functionality of Display Cabinet.
- Added a
subtitlefield to each article, which can be used to specify subtitles or titles in other languages, making it easier for search engines to index.
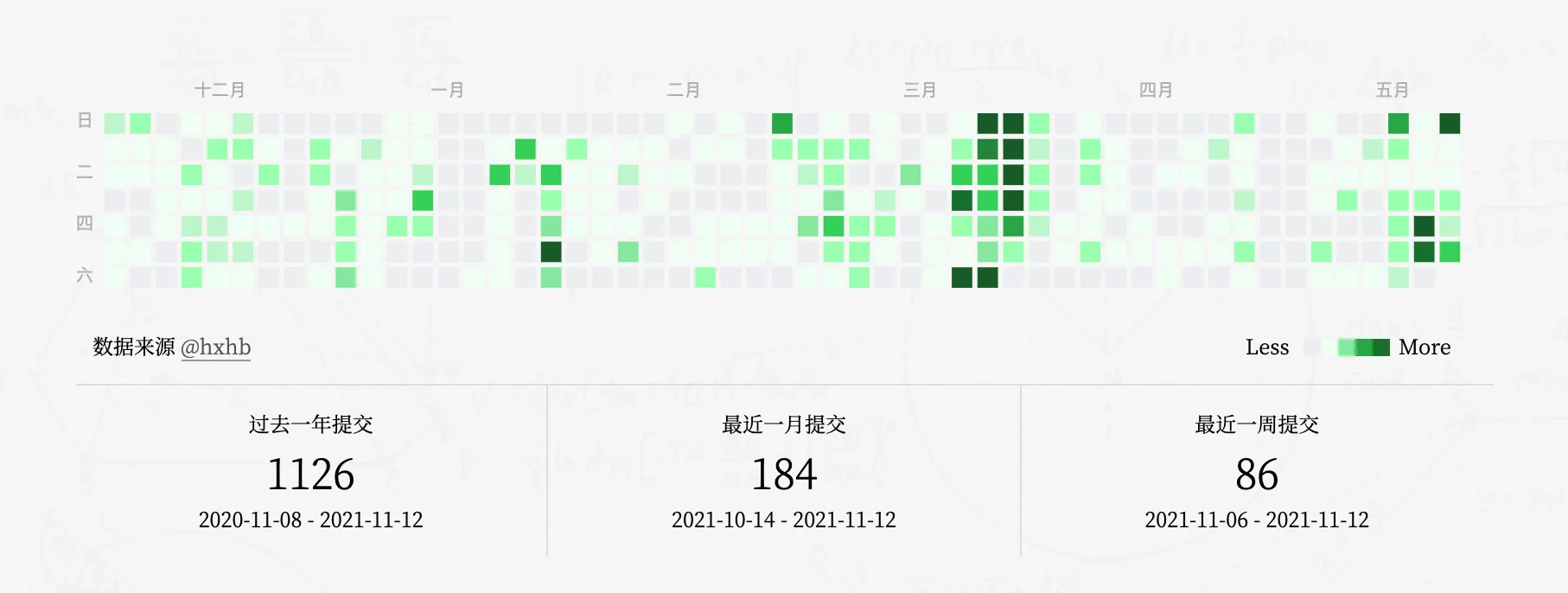
2021.11.12 23:14
Connected githubcalendar to the Open Source Project page:

1 | $ npm install hexo-githubcalendar --save |
Configuration file:
1 | githubcalendar: |
2021.10.08 18:33
Supports long code folding, changed code: 182a7d8.
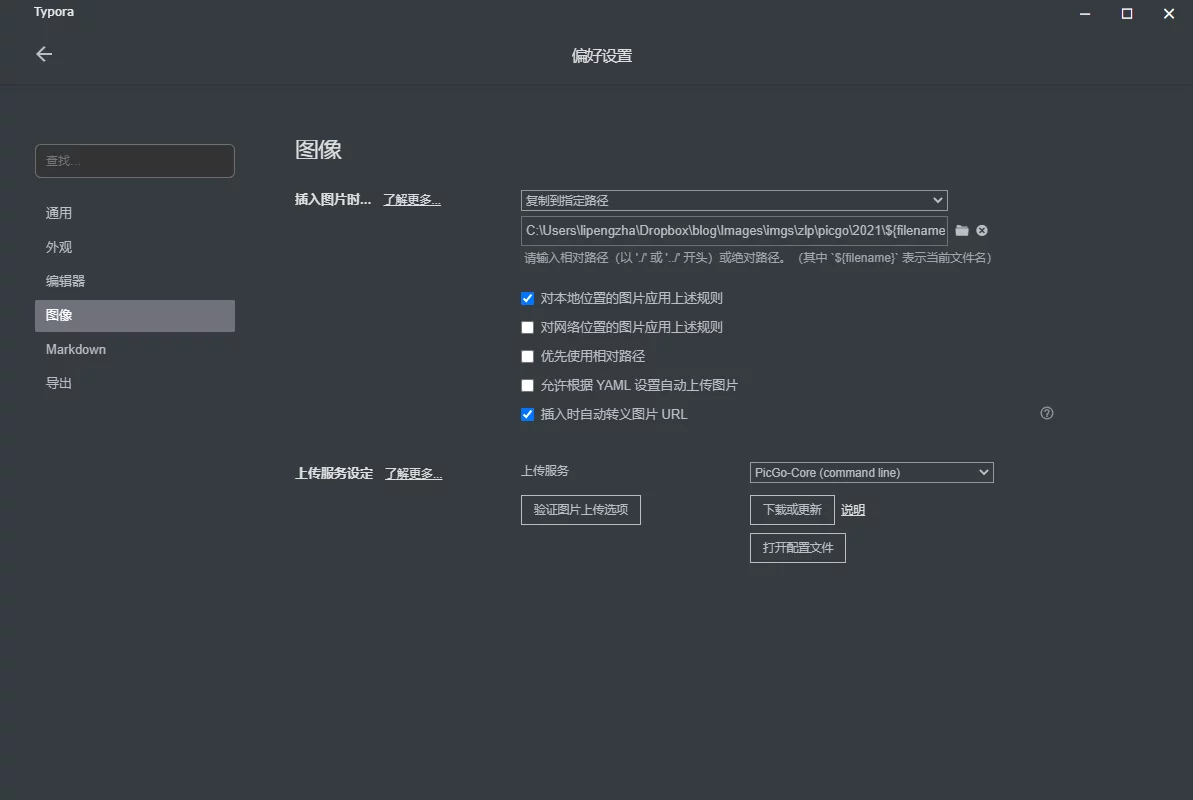
2021.05.08 10:30
Configured Typora to automatically upload images to cos.

Configuration file is as follows:
1 | { |
2021.04.30 10:11
Implemented intra-page tag code in Hexo-Next theme:
1 | {% tabs menu-items %} |
The effect is as follows:
2021.04.24 18:38
Completed the ICP filing and public security record for the blog domain, relevant information can be seen at the bottom of the site.
2021.03.23 10:29
Recently completed domain forwarding for the blog, OSS/CDN deployment, and based on two weeks of usage, it seems quite stable. Currently, the blog traffic uses a domestic CDN acceleration, and the costs on Alibaba Cloud are quite reasonable. Renewed the imzlp.me domain for another year, gradually replacing links related to this domain.
Currently, a 301 forwarding is deployed through CloudFlare. If you access *.imzlp.me/*, it will automatically redirect to *.imzlp.com/*, ensuring that users who previously bookmarked articles on my blog will not be affected.
2021.03.17 10:22
Deployed domestic CDN acceleration for the blog on Alibaba Cloud, abandoning Tencent Cloud. The setup process, effective time, and convenience of operation of Tencent Cloud can’t compare to Alibaba Cloud; there’s a reason why Tencent can’t compete with Alibaba.
2021.03.11 09:55
Domain filing is complete, preparing to deploy the blog’s CDN acceleration on Tencent Cloud COS. The domestic nodes of Tencent Cloud COS have considerably slower upload speeds on GitHub Action compared to Hong Kong nodes.
2021.03.02 15:51
The Hexo automatic deployment to domestic CDN process has been streamlined; only the domain filing is left so that domestic CDN acceleration can be activated for my blog.
2021.03.01 30:34
Removed submission support for imzlp.me and zhalipeng.com, but retained page redirection. Both domains will directly redirect to the imzlp.com site. The domain zhalipeng.com is planned to serve as my future information navigation site.
2021.03.01 15:09
To facilitate domestic filing and use of CDN acceleration, the main domain of the blog has been changed from imzlp.me to imzlp.com. Currently, page forwarding has been set in Cloudflare; accessing the .me domain will directly jump to .com. This change will not affect existing links. The old domain will be renewed for another year and a half, after which the full switch to the .com domain will occur, and various standalone page domains previously deployed have also been switched.
2021.01.16 13:19
Simultaneously deploying the blog to cn.imzlp.me, using domestic coding-pages for traffic diversification to increase domestic access speed.
The service of coding’s pages still doesn’t compare to GitHub’s in usability, so I have removed the support for coding pages deployment and plan to use the .com domain + filing to use the domestic CDN acceleration scheme.
2020.12.10 19:16
Added the hexo-github-card plugin, which can easily add GitHub cards in hexo.
user-card:
1 | {% githubCard user:hxhb %} |
repo-card:
1 | {% githubCard user:hxhb repo:HotPatcher %} |
2020.10.09 18:42
Added hexo-tag-steamgame, supporting the insertion of Steam games in the blog.
1 | {% steamgame appid %} |
Effect:
2020.10.01 17:42
The new version of Hexo has a problem where the default article update time is the modification time of the md file. Using ci deployment only pulls a depth of 1 commit, causing all article update times to be set to the latest commit. The solution to this is to clone the entire repository, and after cloning, use the following script to correct the file modification times:
1 | git ls-files -z | while read -d '' path; do touch -d "$(git log -1 --format="@%ct" "$path")" "$path"; done |
2020.09.30 13:34
When using Gist to manage notes, since gist doesn’t allow empty content, so I thought of using HTML empty characters as placeholders, using  , and works too.
2020.09.29 17:05
Using NeXT theme’s Pisces mode, changing the blog style~
The new version of NeXT is very flexible in design, operations that I had to modify theme code to implement in previous versions can now be placed under source/_data, with only minimal changes to theme files (languages and images and adding external js, etc.), making it easier for future upgrades.
2020.09.29 13:14
Upgraded both Hexo and NeXT theme to the latest versions, also added automatic usage of png in environments not supporting webp, generated speed has greatly increased after the upgrade, and the theme feels smoother.
2020.09.23 14:44
Added Gist editing support to the blog, links to gist have been added to all non-post pages, allowing for modification of blog content directly through changing the content in Gist without needing to regenerate everything every time, making it easier for quick previews. The only downside is that using Cloudflare’s CDN acceleration is not possible; inaccessible networks for gist in the country can cause content not to display. Currently, the method is to add GIST notes to frequently modified pages, periodically sorting into Hexo’s md, so that no regeneration is needed with every new note.
In Gist’s markdown editor, you can add comments that will not render, using HTML comment syntax:
1 | <!-- Content --> |
Using comments can hide things from rendering in the Blog, and when creating Gist, choosing Secret will prevent it from showing in the gist list.
You can also insert emoji expressions into gist, syntax is as follows: Emoji:stuck_out_tongue_winking_eye:
Additionally, I modified Gist’s CSS properties in Next so that Gist’s markdown can seamlessly display with the blog. If I don’t mention it, can you tell what differentiates this record from others?
The modified CSS content is as follows:
1 | // gist |
Just append them to the source/css/_custom/custom.styl file.
2020.05.16 08:44
Added hexo-github, which allows easy display of GitHub repositories in hexo.
Usage is:
1 | {% github hxhb HotPatcher f660157 %} |
2020.05.08 08:09
Switched the CI for blog deployment from travis-ci to Github Action; the most significant advantage is support for private repositories, and I feel it is more fun compared to travis-ci.
The configuration of my blog’s workflow (the deployment process has been copied from the previous travis-ci):
1 | # .github/workflows/deploy.yml |
2020.04.22 10:50
Replaced all images in the blog with webp format, resulting in significantly reduced image sizes. I wrote a small program to generate webp from png and jpg with a conversion quality of 85: replace_images.7z, the code can be found at: replace_image.cpp
2020.02.08 10:36
Added GoogleTranslate to the blog, supporting translation of the blog into English, Japanese, and Russian (can be expanded as needed).
The effect can be seen in the “Select Language” button on the Sidebar. The code added to achieve this effect is:
Before the code with the id of sidebar in Themes/next/layout/_macro/sidebar.swig, add the following code:
1 | {% if theme.GoogleTranslate.Enable %} |
It makes extensive use of control variables, reading them from the theme’s _config.yml, so you need to add the following code to the theme’s _config.yml:
1 | GoogleTranslate: |
Parameters can be specified based on your own requirements.
Additionally, a style needs to be added to themes/next/source/css/_custom/custom.yml:
1 | // google translate |
Added a feature for sticky articles; implementation method is as follows.
First, replace hexo-generator-index with hexo-generator-index-pin-top:
1 | $ npm uninstall hexo-generator-index |
Then modify the index_generator item in the _config.yml file in the Hexo root directory to:
1 | index_generator: |
Next, in the articles you want to stick, add the top label and set it to true.
Additionally, add an article sticky identifier by modifying the themes/next/layout/_macro/post.swig file, adding the following code under <div class="post-meta">:
1 | {% if post.top %} |
This involves two configuration items, which need to be read from the theme’s _config.yml, so add the following code to _config.yml:
1 | TopPost: |
This specifies the sticky marker icon and the text color value.
2020.01.28 22:16
Added the address to each article in the copyright section at the end linking to my Zhihu column.
2019.10.14 22:49
The toc in the hexo-next-theme is not expanded by default, which is somewhat inconvenient when trying to find second or third level directories. I modified it to support default expanded TOC.
Only two changes are needed:
- Add the
expand_alloption under the toc section in the theme’s_config.yml:
1 | toc: |
- Set
toc.expand_allto control the default expanded directory:
1 | # themes/next/source/css/_common/components/sidebar/sidebar-toc.styl |
You can also check the commit history on GitHub.
2019.09.28 20:23
My blog uses two domains: imzlp.com and zhalipeng.com. The deployed content is the same, submitted during a single generation of hexo. However, I found that imzlp.com can update timely, while zhalipeng.com seemed not to be submitting. After reviewing the commit history, the files are all new, yet the accessed content is still the old version. It’s strange. After some investigation, I found a small bug in GitHub; the deployment for imzlp.com was executed through hexo d after hexo generation, whereas zhalipeng.com checked out a branch from .deploy_git, modified the CNAME file, and then submitted. This submission didn’t trigger GitHub Pages’ deployment, leading to the updated content not appearing.
The solution was to check out a gh-pages branch from .deploy_git after executing hexo d, add the remote repository for zhalipeng.com, and push to GitHub. Then modify the CNAME file, commit again, and push, which effectively triggered the deployment of GitHub pages, resolving the issue perfectly.
2019.07.30 22:35
I deployed cloudflare CDN acceleration for imzlp.com, which should be slightly faster than direct access to GitHub pages.
On 2019.09.28, I also deployed cloudflare CDN for the other domain zhalipeng.com.
2019.01.12 16:31
Using MikeCoder/hexo-blog-encrypt to encrypt blog articles.
2018.06.13 07:47
I applied for GitHub Pages’ HTTPS service for TechDocuments, LinuxCommands, Software Search, IT Books Search, and Pdf Viewer. I realized that I have used quite a lot of GitHub’s free services, feeling quite guilty…
2018.06.09 09:13
Previously, my domain zhalipeng.com was repeatedly failing to apply for HTTPS on GitHub Pages. After some effort, I managed to succeed today.
2018.05.02 10:58
GitHub Pages now supports HTTPS for custom domains (Custom domains on GitHub Pages gain support for HTTPS), also using Let’s Encrypt certificates. GitHub is truly commendable; I won’t need to reverse proxy the blog via VPS anymore!
Note: Applying for a certificate with HTTPS requires an A record, so DNS resolution settings need to be adjusted. Detailed instructions are here: Troubleshooting custom domains
2018.03.14 13:58
Added two plugins to support flowcharts hexo-filter-flowchart and sequence diagrams hexo-filter-sequence in Hexo blogs.
Flowchart:
1 | st=>start: Start|past:>http://www.google.com[blank] |
Sequence diagram:
1 | Alice->Bob: Hello Bob, how are you? |
2018.02.04 18:20
Since coming to Hangzhou, many things have been busy, and the blog has been neglected. Recently, Travis-ci and HTTPS went down simultaneously; today I finally had time to restore them.
2017.09.11 19:53
Newly added Books page, and completely transitioned all external resources to be managed by GitHub.
2017.09.03 21:13
After accumulating images and other resources for the blog, managing them with Qiniu was quite inconvenient. Taking advantage of the weekend, I transferred all the blog images from Qiniu to GitHub Pages, using hexo-asset-image.
2017.07.19 14:32
Using Gitment to integrate blog comments into the imzlp/blog-source issues, not fearing the comment service provider shutting down anymore.
You can check the author’s usage instructions here.
2017.07.18 14:12
Separated the blog source files from the webpage files on GitHub (originally in the master and gh-pages branches of imzlp/blog-source).
After changes, imzlp/blog-source no longer has the master branch, only gh-pages as the upload branch for static page generation.
Blog source files are placed in a private repository, using travis.com for continuous integration and deployment.
2017.05.31 09:18
Note: Currently (2017.09.11~) my blog deployment scheme relies on a VPS to reverse proxy HTTPS to GitHub Pages; the following method is unused.
Migrated my blog (Hexo) to run on VPS, using NGINX, configured as follows:
1 | server { |
After setting DNS resolution, executing hexo s -g on VPS allows external access via the domain. I also use Dropbox to sync the blog articles between local and VPS, automatically detecting and applying modifications made locally, allowing it to function similarly to a dynamic blog.
If you want to specify multiple domains, just copy the above configuration in the config file and change the server_name accordingly.
2017.05.23 22:29
Added a summary page of our site: imzlp.com/links, for easy access.
2017.05.19 23:58
GitHub Pages is too slow to access domestically, so I set up a reverse proxy using nginx on my VPS.
2017.05.15 23:34
Created a Question Collection page, where I will place any doubts or thoughts about questions in the future.
2017.05.12 12:39
Sites deployed on coding pages would all have redirect ads inserted, so I turned off the domestic route coding pages and fully switched to GitHub pages.
2017.04.21 09:44
After writing tweets for several months (tweets), I felt it was too messy with so many things piled together, so I decided to put changes in the blog program and content organization updates here.
2017.04.09 23:26
Did a simple update to my previously written management tool for Hexo blog (NewPost), adding support for creating drafts.
2017.04.02 02:50
Converted the external links of images referenced in the blog to Google’s webp format, improving compression significantly while maintaining decent quality.
Google’s introduction: A new image format for the Web.
Additionally, I also switched the method for generating QR codes for previous articles. Initially, I used a website’s service, but the generated file was too large (over 500k), which loaded slowly. Thus, I switched to using qrcode.js to generate article QR codes, and the results are excellent. You can view the modified code here as well as the modified css styles.
Also updated Hexo to 3.3.0, updating several plugins, and used hexo-all-minifiler to optimize built-in images, css, and html files, which should improve loading speed a bit.
2017.03.23 11:52
Moved comments to Disqus, but it seems blocked domestically (it’s inconvenient to be blocked, switched to 网易云跟帖).
2017.03.24 22:14
Experimented with the blog by automatically generating a QR code for each article at the end, the added code can be found here. Additionally, I adapted it to be responsive (hiding the QR code when accessed on mobile), wrote a CSS snippet, and the specific code can be found here.
You can directly set whether to enable the article’s QR code or custom copyright information in the theme’s _config.yml, the added code can be found here.
2017.02.10 23:11
Used coliru to implement a simple online IDE within Hexo that allows executing C/C++ code directly in the web page.
The default compile parameters are clang++ -std=c++11 -O -Wall -pedantic -pthread.
Usage is to place the C/C++ code in the block below (just like a markdown code block):
1 | <pre><code data-lang="c++"> |
It’s best to keep blank lines before and after.
2017.02.10 22:06
In my spare time over the past few days, I organized my blog, modified the management method of the blog, and added copyright information and update history at the bottom of articles. (Added original link copy and author, the code can be found here)
The basic idea is to follow the article Link GitHub to let Hexo support viewing article update history, but since it’s a different theme, I modified some things according to my own habits.
The code added in the theme (NEXT) can be found here, this requires your md article files to be named in a fixed format, details below.
Previously, the md filenames of my articles were named after the article titles, but since I added automatically generated copyright information to the post style and also added article edit history (linking to the md file on GitHub), I can no longer name md files in the previous way (some symbols as filenames will not link), so I changed the management method of the md files: now they are named with the article creation time and article id (YYYY-MM-DD-ID.md), and I also wrote a small program (automatically calculating abbrlinkID) to automatically create md templates and add them to my local article list. Now my blog does not require opening any directory or executing any command to complete article creation, editing, and publishing, which is quite nice. You can see the effect here.
2017.01.25 10:48
Installing the hexo-pdf plugin allows inserting PDFs into Hexo blogs. Usage is as follows:
1 | {% pdf pdfFileLink %} |
Preview effect: Compatible Features in C++11 Standard
2016.12.07 13:03
Cloudflare’s CDN is so slow to access from within China, often cannot connect. So for now, I switched back to HTTP, and will set up a reverse proxy for the blog using a VPS to enable HTTPS later.
2016.11.14 13:30
Our site has enabled HTTPS!! Set it up with Cloudflare, the little green lock looks nice :), it’s essentially the CDN.. using Cloudflare’s US node, which makes the speed a bit slower, and also cannot use coding-pages to divert domestic traffic anymore.
Additionally, the DuoShuo avatar does not support HTTPS, so I used duoshuo-https to replace the official DuoShuo JS, achieving global HTTPS, thanks for that.