Due to Github Pages not supporting custom domain HTTPS, I spent some time today setting up a reverse proxy from Nginx to Github Pages on a VPS. I used a certificate issued by Let’s Encrypt to achieve full HTTPS for the entire site (all external resource links were also changed to HTTPS). Here’s a simple record of the process.
Issuing Certificates
First, add one (or several) A records for the domain you want to issue a certificate for, pointing to your VPS.
Then, pull certbot from Github to issue the certificate, along with the Certbot User Guide:
1 | $ git clone git@github.com:certbot/certbot.git |
At this point, stop Nginx and any program using ports 80 and 443:
1 | /etc/init.d/nginx stop |
Next, use certbot to issue the certificate:
1 | $ ./certbot-auto certonly --standalone -d example.com -d www.example.com |
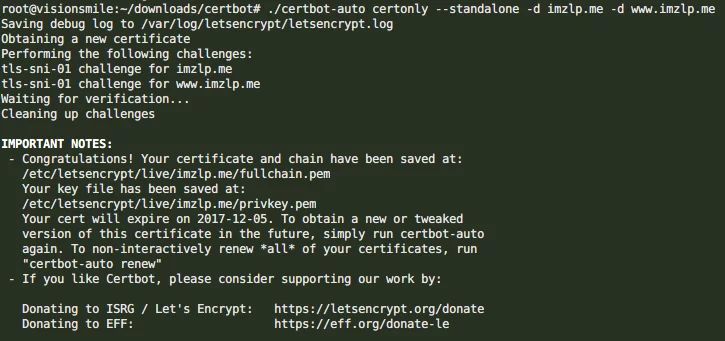
Replace example.com with your domain, and execute it in the directory where you pulled certbot. For more parameters, please refer to the certbot usage introduction. If successful, you will see the following prompt:
It indicates that a certificate has been issued for your domain and saved in the directory /etc/letsencrypt/live/imzlp.com/.
Configuring Nginx Reverse Proxy for Github Pages
Then, edit the Nginx configuration (Nginx’s configuration file is in /etc/nginx/conf.d):
Create a configuration file named after your domain, for example, imzlp.com.conf:
1 | server { |
Note that in the HTTPS server configuration, proxy_pass cannot be filled directly with https://xxx.github.io, as it will result in a Github 404 error. You must first ping the IP of xxx.github.io, then give Github Pages a custom domain, and finally fill in the IP you pinged above in proxy_pass, changing proxy_set_header to the configured custom domain.
You can also reverse proxy another domain that has had A records added and certificates issued, using the same method, but proxy_set_header must be filled with the custom domain specified in Github Pages to avoid a Github 404 error:
Similarly, create another configuration file named after your domain, like zhalipeng.com.conf:
1 | server { |
Then save and exit, and reload Nginx configuration.
1 | $ service nginx reload |
Force HTTPS in Hexo
Taking Hexo-Next-Theme as an example, add the following code within <head></head> of next/themes/layout/_layout.swig:
Since I’m using two domains above, I need to check if it matches either one:
1 | <script type="text/javascript"> |
Make sure to change it to your own domain.
Allow multiple domains to obtain unified comment content from Gitment
Modify the content of gitment.swig and add the following code within var gitment = new Gitment({}):
1 | id:window.location.pathname, |
After adding:
1 | {% if page.comments and theme.gitment.enable and theme.gitment.username and theme.gitment.repoName and theme.gitment.client_id and theme.gitment.client_secret %} |
Automatically Renew Certificates
Since the validity of Let’s Encrypt’s certificates is 90 days, it’s quite unpleasant to have to manually execute the certbot issuing command when they expire.
You can use the following method to automatically issue the certificate, essentially a sh script that can be done in one line, also using certbot:
1 | # Note that the path for certbot-auto needs to be set to where you stored it |
Note: The --quiet parameter means not outputting content to the console and generating logs.
Then, you can use crontab to create a scheduled task.
1 | # Edit the current user's crontab |
Enter the following code (also remember to change the path for certbot to where you stored it):
1 | 0 0 1 * * /root/certbot/certbot-auto renew --pre-hook "service nginx stop" --post-hook "service nginx reload" --quiet |
Note: The renewal command will only request a new certificate if it detects that the renewal time is less than 30 days. Otherwise, it will not regenerate.
References
- Using Nginx to Set Up a Transparent HTTPS Proxy
- Enabling SSL/TLS for GitHub’s Hexo Blog
- Certbot User Guide
- Crontab Scheduled Tasks
Changelog
2018.02.05
- Added some detailed descriptions
- Added Automatic Certificate Renewal

