When developing games, a large number of image resources are used, and the purpose of using texture atlases is to reduce DrawCall and improve performance. In UE, there is no packaging tool for texture atlases, and a popular solution is to use the third-party texture packing tool TexturePacker. The new version of TexturePacker supports direct export of UE4 Sprites and can be imported directly into the engine. In earlier versions, it was possible to import data via a Json Array using VaTexAtlas, but compared to the direct export of UE Sprites by TexturePacker, VaTexAtlas does not have an advantage. UE Sprites can be previewed directly, while VaTexAtlas cannot. Given that official support is already available, it is not recommended to use VaTexAtlas as a method for importing texture atlases into UE.
This article mainly focuses on documenting the analysis of TexturePacker atlas generation files, importing into UE, introducing options, and recording the issues encountered while using it in UE.
Atlas File Structure and Importing into UE
The project file format for TexturePacker is *.tps. Exporting a UE atlas using TexturePacker produces two files (using the Icons project as an example):
1 | icons.tps |
Among them, icons.webp is the exported texture. icons.paper2dsprites is the descriptor file for the current atlas, using JSON format, to describe the information about each Sprite included in the atlas:
1 | { |
Dragging the icons.paper2dsprite file into the UE Content Browser window will create the following resources:
- The Frames directory contains each Sprite in the current atlas, and the original import resource relationships are all soft references (Sprite->Sprite and Sprite->Texture). However, some Sprites may hard reference the
/Paper2D/TranslucentUnlitSpriteMaterialMaterial Instance. - The Texture directory contains a complete Texture of the current atlas, with its original path dependency on the PNG file on the hard drive. The Sprite’s resource reference to this Texture is a soft reference.
- The SpriteSheet resource is created from the imported
*.paper2dspritefile, and its original path dependency is the*.paper2dspritefile. This resource has a hard reference to the complete Texture of the atlas and a soft reference to the Sprites in the atlas.
Texture Settings
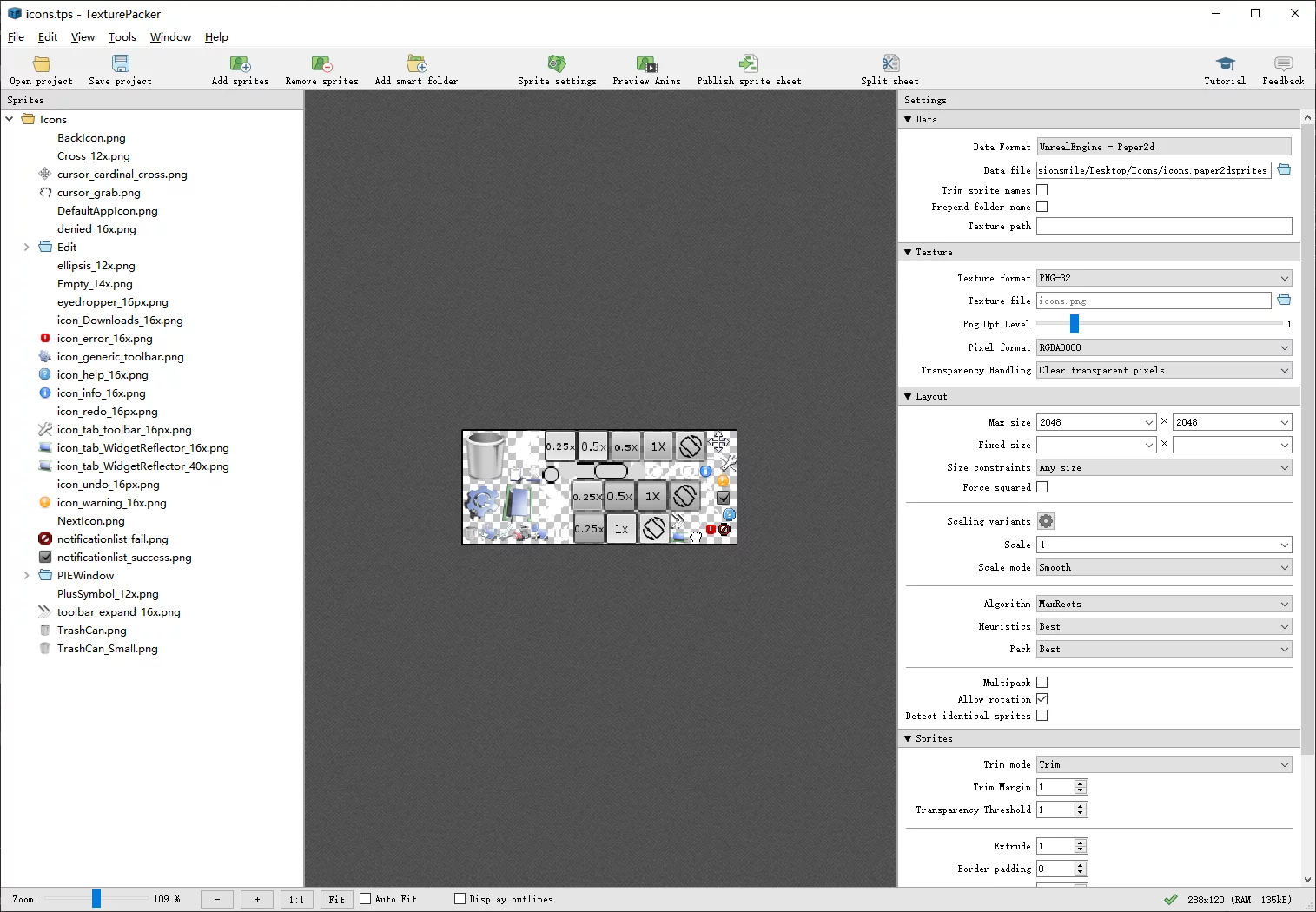
Main interface:
Parameter descriptions.
Data
- Data Format: Choose the format generated during publishing, supports UE.
- Trim sprite names: Whether to trim the names of Sprites. When false, the names of Sprites include suffixes such as
BackIcon.webp. When true, the suffixes are removed. - Prepend Folder name: Whether to include the directory name in the exported Sprites. If false, all Sprites retain their original names. If true, the exported
*.paper2dspritefile will contain path information in the description of thesprite(e.g., Icons/BackIcon.webp, which will be named Icons_BackIcon_png when imported into the engine). - TexturePath: Specify the path for the Texture to be exported.
Texture
- Texture format: The format of the exported atlas Texture, default is
PNG-32. - Texture file: The file name of the exported Texture.
- Png Opt Level: Optimization for PNG files. All optimizations are lossy compression. 0 means 32-bit PNG files. (0 always writes 32-bit PNG files, 1 writes indexed (8-bit) PNG files if possible, 2..7 optimize packing; higher values might be slow.)
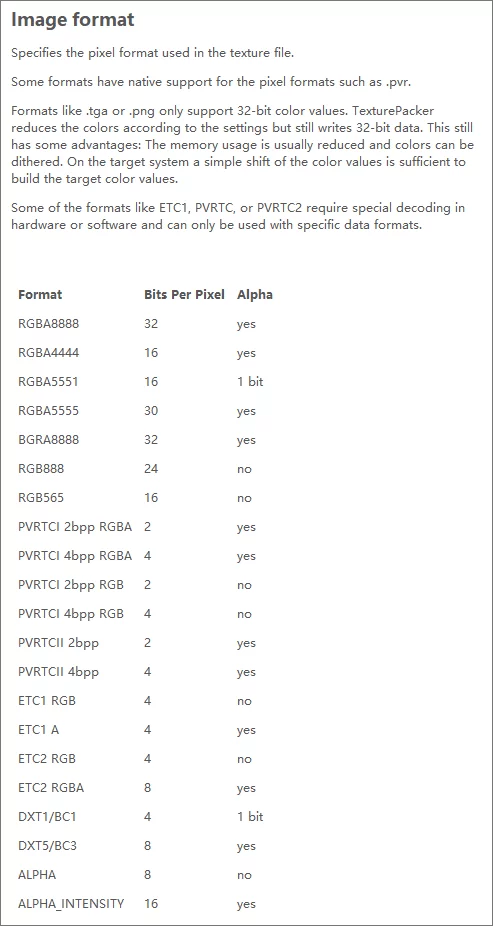
- Pixel format: Pixel format: default is
RGB8888.
All supported formats:
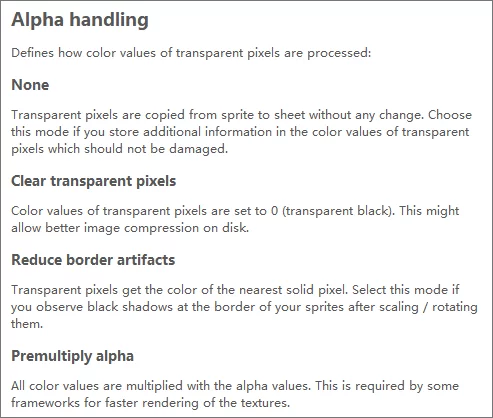
- Transparency Handling: How to handle the alpha transparent pixel color values. Four modes are supported, default option is
Clear Transparent pixel, which saves disk space.![]()
Layout
Max Size: The maximum size of the atlas.
Fixes Size: Manually specify the size of the atlas. If empty, let TexturePacker determine the atlas size.
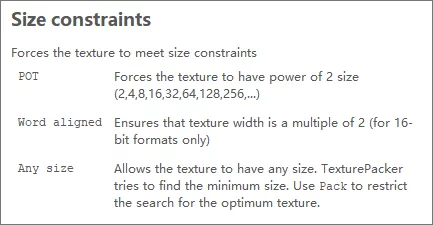
Size Constraints: Constraints on the atlas size, default option is Any Size. Textures imported into UE must be power of two; otherwise, there may be display issues on iOS. If not power of two, padding can be set in UE, but compression settings must be set to UserInterface2D. However, Textures that are not power of two may have performance issues. (Previously encountered issue: UE4: Display Issues of Non-Power-of-Two Textures on iOS)
![]()
Forces squared: Forces the Texture to have a power of two size. When checked, Max Size and Fixes Size are locked to a single value.
Scaling variants: Settings for scaling variants.
Scale: Scaling.
Scale Mode: Scaling mode, default is
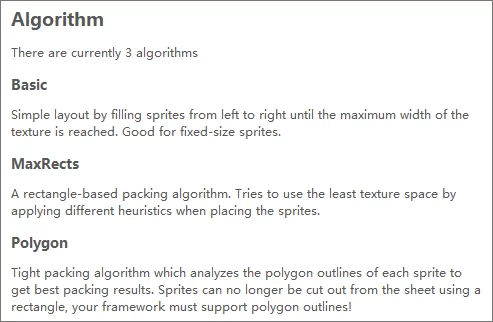
Smooth.Algorithm: Arrangement algorithm for Sprites, default is
MaxRects, size mixed packing, also can useGrid/Stripfor maximum Sprite grid layout. Different algorithms have different controllable options.- Basic:
Sort by/Sort order/Pack, used to control the arrangement rules of Sprites. - Grid/Strip: Uses the largest Sprite as the basic grid unit.
- MaxRects:
Heuristics/Pack, where Heuristics controls several modes.![]()
- Basic:
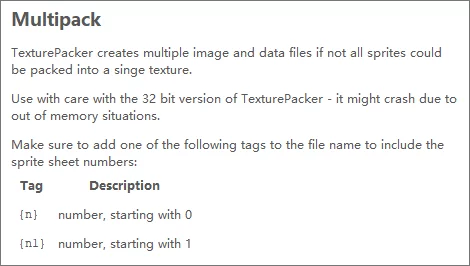
Multipack: If you do not want to pack all Sprites into a single Texture, this option allows you to pack multiple Textures and data files, default is false.
![]()
Allow rotation: Whether to allow Sprites to be rotated. This allows the generated Texture to fit better. When enabled, they can be rotated 90 degrees clockwise or counterclockwise (some engines may not support this, but there were no issues during testing in UE), default is true.
Detect identical sprites: Automatically alias identical images so they are stored only once in the Texture, but the data file contains multiple entries. This means a Texture includes one Sprite’s image, but two Sprite’s information can be stored in the data. When imported into the engine, two Sprites will be generated, but only one image data exists in the original Texture, saving space.
Sprites
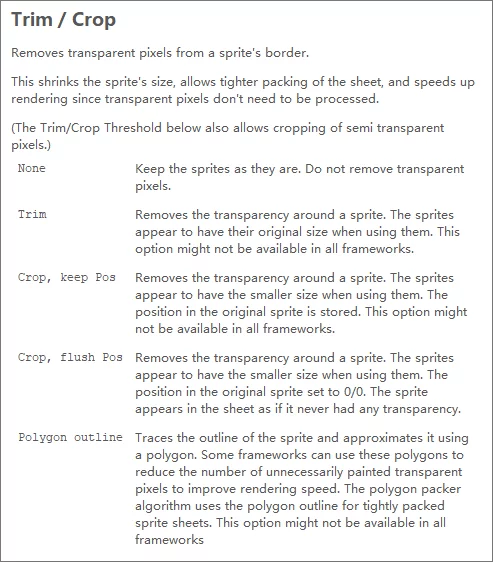
Trim mode: Ability to trim transparent pixels from the edges of Sprites. By not needing to handle transparent pixels, this can reduce the size of Sprites, leading to tighter packing of the atlas and faster rendering. Four modes are available:
None/Trim/Crop, keep Pos/Crop, flush Pos.- None: No trimming, keeps the original size of the Sprite and maintains its transparent pixels. In this mode, using the Sprite in UE is the same as using the original image.
- Trim: Removes transparency around the Sprite; when used, the intended size should remain, but this option may not be available in all frameworks. In actual tests, using the Sprite in UE has a different ratio than the original image and lacks the surrounding transparent pixels from the original image.
- Crop, keep Pos: Looks the same in UE as
Trim, no other difference observed so far. - Crop, flush Pos: Looks the same in UE as
TrimandCrop, flush Pos.![]()
Trim margin: When trimming is enabled, the trimming algorithm will try to remove as many transparent pixels from the edges as possible. The
Trim margincan specify how many edge pixels to retain.Transparency Threshold: Value range is 1-255, default value is 1. When trimming is enabled, alpha values below this will be considered transparent. This can aid in trimming Sprites with nearly invisible alpha pixels at the edges.
Extrude: Default value is 1, used to specify the number of pixels to repeat along the edges of the Sprite. The size of the Sprite remains unchanged. However, setting this will shift the Sprite’s center position in UE. When Extrude is set to 10, the differences before and after are:
![]()
Border padding: Pads the edges of the atlas Texture with transparent pixels (no Sprites are placed at the edges).
Shape padding: Sets padding between Sprites, default is 2. The padded pixels will not be added to the Sprite and should be set to at least 2 when using OpenGL rendering.
Common divisor: Expands the size of Sprites to make them divisible by a specified value. Expanded Sprites will be transparent. Default value is 1, indicating that the Sprite size remains unchanged, with a maximum of 2048. This is used to enforce uniform sizes for Sprites and maintain the same layout across multiple scaling factors.
![]()
Normal maps
- Pack with same layout: Sprite images and their normal maps are packed using the same layout in separate Sprite sheets.
Issues with Using Texture Atlases in UE4
Problems with Using in UMG
Using TexturePacker atlases in UMG, when using Sprites in UImage space with Draw As=Image and Tiling=Horizontal, the entire atlas was tiled.
In the Tiling set to No Tile mode, it behaves normally, but in other modes, there are issues. This seems to be a limitation in engine support, so this method should be avoided for now, and the reasons should be analyzed in detail when time permits.
Reimport Issues
There is a pitfall with reimporting atlases that may cause UV confusion and incorrect UV issues.
To avoid the problem, the operation workflow is:
- Ensure that no UMG using the atlas is open.
- Delete the atlas and all Sprites, and re-drag them in once.