Previously, I would complete articles on local and then publish them, having already set up a bunch of things like node.js, hexo, git, etc. on my own computer. So, it’s very convenient to use on my computer, but if I switch to another computer, it’s tragic; everything needs to be configured by myself, so I almost end up in a non-usable state whenever I change computers.
Fortunately, I discovered Koding in time, and I felt it was magical! Koding has the following features (essentially it’s an online version of a VPS, quite impressive):
- The system is based on Linux, and there’s almost no learning cost to getting started (I already know it..)
- Supports SSH, which means you can manage the virtual host just like you would on your own computer.
- Supports FTP, allowing for easy upload/download of files with the host.
- Each account provides about 1G of free disk space, which can be extended for free up to 16G.
- Provides a web-based terminal and editor, meaning you only need a browser to edit and publish articles, and even manage the entire VPS.
- Third-party applications, Koding also offers third-party applications, like online IDEs and online image editors.
Additionally, Koding has pre-installed Node.js/npm/git environments (very impressive!). So, I tinkered a bit (essentially deploying a git+hexo environment on Koding) and can now edit blog posts online and publish them with just one command.
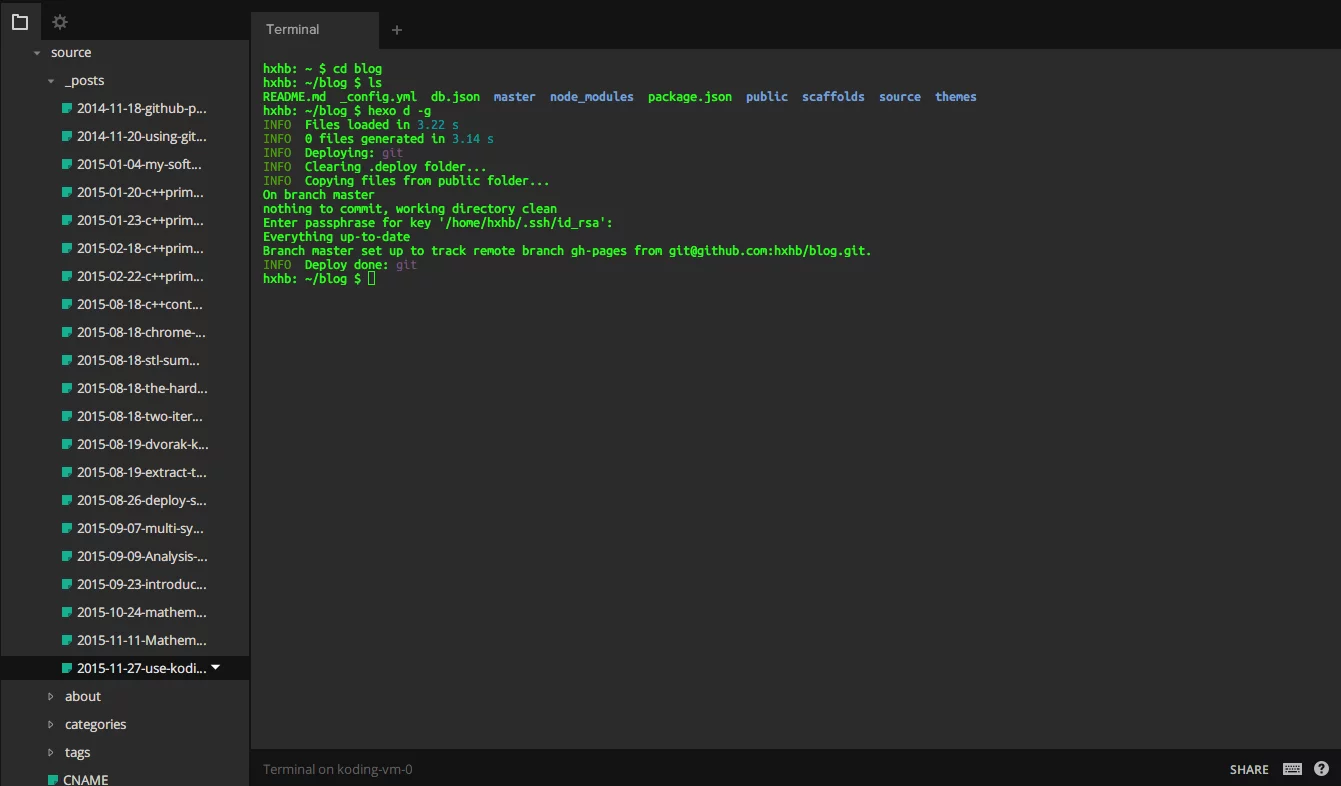
Online editing:
Article publishing:
Also, there is a Koding extension in the Chrome Store, which is very convenient to use.
You no longer need to worry about writing a blog on other computers.

